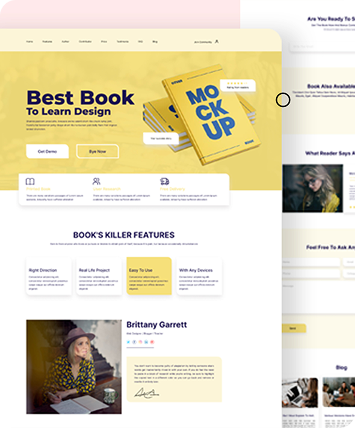
עיצוב ממשק משתמש (UI) הוא כבר מזמן לא רק עניין של אסתטיקה.
בעידן שבו ההחלטה אם להישאר באתר או לנטוש אותו מתקבלת בתוך שניות, ה־UI הוא שחקן מרכזי ביכולת של האתר לייצר תוצאות: קליקים, הרשמות, רכישות, פניות וכל אינטראקציה אחרת שחשובה לעסק שלך.
במאמר הזה נפרק את המרכיבים שהופכים UI ל־UI שמוכר – כזה שמוביל את המשתמש קדימה, מקצר את הדרך לפעולה, ומרגיש כל כך נכון – שהוא לא שם לב כמה מחשבה הושקעה בו.
מה זה בעצם “UI שמוכר”?
UI שמוכר הוא ממשק שנראה טוב, אבל לא רק.
זה ממשק שתוכנן כך שהוא:
מושך את העין לנקודות הנכונות.
מצמצם חיכוך קוגניטיבי (כמה מאמץ נדרש כדי להבין).
מחזק את תחושת הביטחון של המשתמש.
יוצר תנועה טבעית לעבר המטרה העסקית.
ממשק כזה לא סתם “נראה מקצועי” — הוא בנוי כדי לשרת את העסק.
מרכיבי UI שמוביל לפעולה
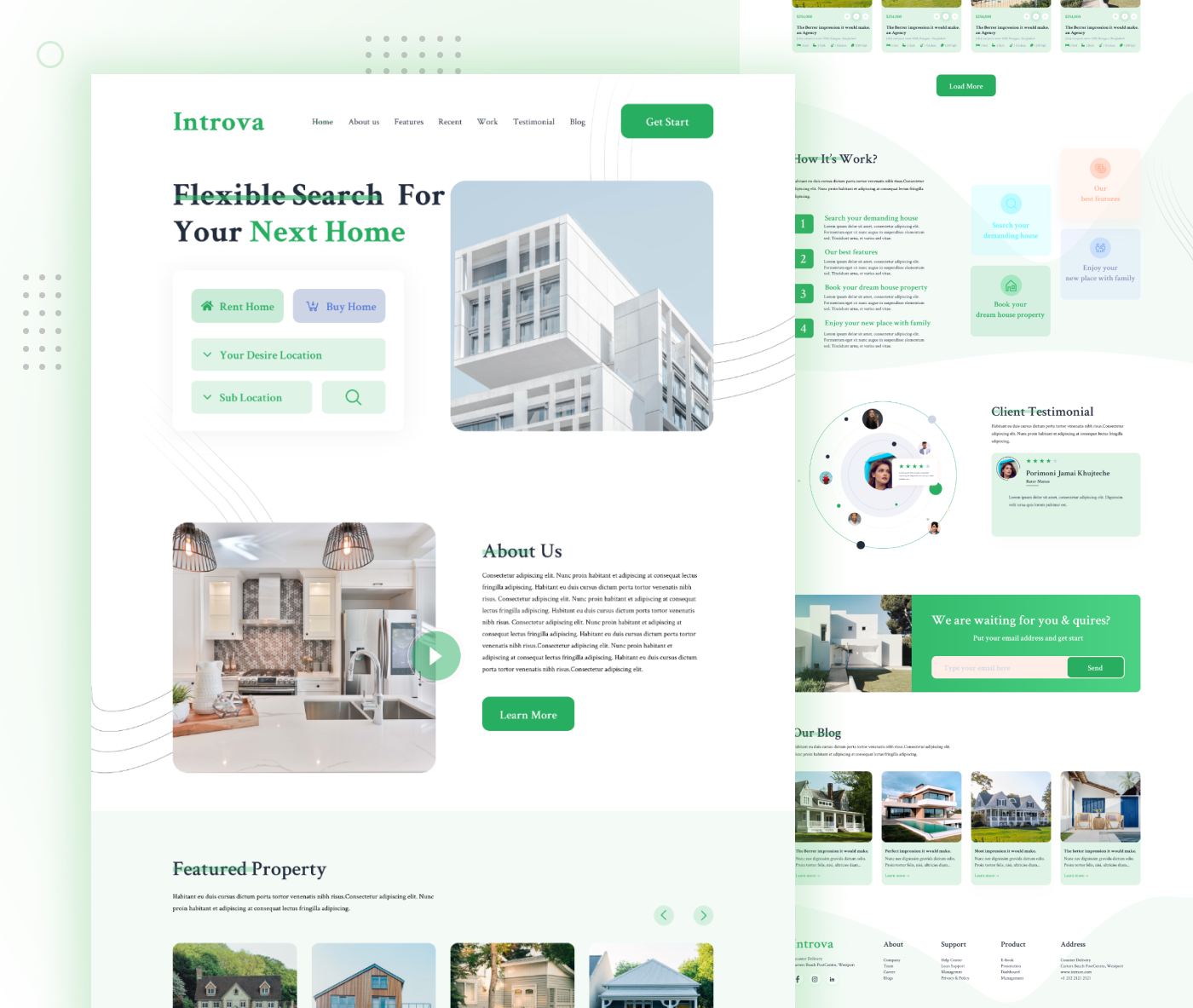
היררכיה חזותית חכמה
העין של המשתמש צריכה לדעת תוך שניות:
- איפה אני נמצא?
- מה חשוב פה?
- לאן כדאי לי ללכת עכשיו?
דוגמאות:
- כותרת גדולה וברורה.
- כפתור CTA (קריאה לפעולה) בולט ויזואלית.
- ריווח נכון בין אלמנטים.
אם הכל נראה אותו דבר – שום דבר לא בולט.
צבעים שעובדים – לא רק נראים טוב
- צבעים משפיעים על התפיסה, הקריאות והאינטראקציה.
- כפתורי פעולה צריכים לבלוט, אך גם להשתלב בסכמת המותג
- קונטרסט בין טקסט לרקע הוא קריטי לנגישות
- צבעים עקביים יוצרים תחושת ביטחון – במיוחד ברכישות
לדוגמה: בפרויקט שעשינו עבור חנות אונליין, שינוי צבע כפתור “הוספה לעגלה” מירוק לבורגונדי (על רקע לבן), העלה את הקליקים ב־14%.
ניווט פשוט ואינטואיטיבי
אם המשתמש לא מוצא את מה שהוא מחפש תוך 3–4 שניות – איבדת אותו.
עקרונות:
- ניווט ראשי ברור עם מינימום קטגוריות.
- מיקומים מוכרים (למשל: אייקון עגלה תמיד בצד ימין למעלה).
- מצבי hover / בחירה שעוזרים להבין היכן אני.
- טקסטים קצרים, מדויקים וקריאים.
UI טוב כולל גם את הטקסטים הקטנים – ה־microcopy:
- טפסים עם שדות ברורים.
- טקסטים ליד כפתורים שמסירים חשש (“ללא התחייבות”).
- הודעות שגיאה אמפתיות ומובנות.
- גם הפונט חשוב – עדיף פונטים סנס-סריפיים, קלים לקריאה במסכים.
- התאמה מושלמת למובייל.
- יותר מ־70% מהתנועה באתרים היום מגיעה ממובייל.
UI שמוכר:
- מתאים עצמו למסכים קטנים בלי לפגוע בפוקוס
- משתמש ב־thumb zones – אזורים שקל להגיע אליהם עם האגודל
- כולל כפתורים מספיק גדולים ומרווחים, גם במסכים צפופים
דוגמאות ל־UI שמוכר (מהשטח)
- טופס הרשמה קצרצר.
- שדה אחד + כפתור → עלייה של 21% בהרשמות.
- עגלת קניות עם שלבי תהליך ברורים.
- שלב 1: פריטים.
- שלב 2: פרטים אישיים.
- שלב 3: תשלום.
→ ירידה של 32% בנטישה. - עמוד מוצר עם תמונות גדולות, תגובות לקוחות, כפתור Buy קבוע במסך
→ שיפור של 18% בשיעור ההמרה
מתי UI לא מוכר?
- כשאין עקביות (כפתורים בצבעים משתנים / פונטים לא אחידים)
- כשיש עומס ויזואלי (שימוש יתר באייקונים, צבעים, מידע)
- כשהניווט לא אינטואיטיבי
- כשאין בולטות לפעולה שהמשתמש אמור לבצע
- UI רע לא תמיד נראה רע – אבל הוא מרגיש מעיק.
איך יודעים אם ה־UI שלכם באמת “עובד”?
- Heatmaps / recordings (כלים כמו Hotjar) – לראות איפה המשתמשים לוחצים
- A/B Testing – לבדוק גרסאות שונות של ממשק ולמדוד תוצאות
- Usability Testing – תנו למשתמשים אמיתיים לבצע משימות והקשיבו
סיכום: UI שמוכר הוא UI שנועד להניע
עיצוב ממשק משתמש הוא לא רק עיצוב – הוא מנוע מכירות.
כשמתכננים UI נכון, בהתאמה לערכים, לאנשים ולמטרות העסקיות – הממשק מפסיק להיות רק אסתטי, והופך לכלי שמייצר הכנסות.
רוצים UI שמוכר? שמרגיש כמו אתם — אבל עובד פי 10?
ב־Dotvizion אנחנו משלבים בין UX מבוסס תובנות ל־UI מדויק, נקי, חד – ובעיקר כזה שמניע לפעולה.
כזה שלא יכביד על המשתמש — אלא יגרום לו להרגיש שהכל פשוט… נכון.
🔗 בקרו בעמוד השירותים שלנו בתחום UX/UI
או דברו איתנו לבניית ממשק שמתאים בדיוק לעסק שלכם.