בזמן שהרבה מדברים על "חוויית משתמש" כמילת באזז, בפועל UX הוא מקצוע לכל דבר – עם מתודולוגיה ברורה, שלבים מסודרים ותוצרים מדידים.
תהליך UX מקצועי לא מתחיל באינטואיציה – אלא במחקר. והוא לא נגמר כשיש סקיצה – אלא כשכל מסך עובר דרך התנהגות משתמשים אמיתית.
במאמר הזה נפרוס את תהליך ה־UX כפי שאנו מיישמים אותו ב־Dotvizion, שלב אחר שלב – מהבריף הראשוני ועד למסירה למעצבים ולפיתוח.
שלב 1: קבלת בריף והבנת מטרות
המפגש הראשוני עם הלקוח כולל:
מיפוי הצרכים העסקיים
- הבנת קהלי היעד.
- הגדרת מטרות ברורות לפרויקט (רכישה? הרשמה? שימוש יומי?).
תוצרי שלב זה:
- סיכום בריף מתועד.
- הגדרת KPI's ראשוניים.
- הבנת אילוצים טכניים או רגולטוריים.
שלב 2: מחקר UX איכותני וכמותי
בשלב זה אוספים תובנות אמיתיות מהשטח:
- ראיונות משתמשים.
- סקרים ממוקדים.
- ניתוח דאטה קיימת (Google Analytics, Hotjar וכו').
- ניתוח מתחרים.
המטרה: לזהות את הכאבים, המוטיבציות והחסמים של המשתמשים.
תוצרים:
Personas – דמויות מייצגות של סוגי המשתמשים.
User journeys – תסריטי מסלול של משתמשים אמיתיים.
שלב 3: אפיון מבנה – Information Architecture
השלב שבו מסדרים את התוכן, העמודים והפעולות כך שיהיו ברורים, יעילים ונגישים:
- יצירת Sitemap.
- חלוקה לקטגוריות / אזורים / תתי־תהליכים.
- הגדרת תתי תפריטים והקשרים בין עמודים.
כל ארכיטקטורה שנראית פשוטה – מסתירה מאחוריה עבודה מדויקת ומבוססת מחקר.
שלב 4: תכנון חוויית המשתמש (User Flows)
לפני שמעבירים את הממשק לעיצוב, מגדירים את הזרימה בין המסכים:
- אילו פעולות יכול לבצע כל סוג משתמש?
- מה התהליך שהוא עובר עד להשלמת פעולה?
- איפה יש סיכון לנטישה או בלבול?
ה־User Flow הוא הבסיס הקריטי להמשך.
שלב 5: יצירת Wireframes – מסכים ראשוניים
בשלב זה יוצרים גרסאות ראשוניות לא עיצוביות (Low-Fidelity):
- איך ייראה עמוד הבית?
- היכן ימוקמו כפתורים?
- מה תהיה היררכיית התוכן?
ה־Wireframes מאפשרים לבחון שמישות וזרימה עוד לפני שעוסקים בעיצוב.
תוצרים:
סקיצות (דיגיטליות או ידניות).
הצגה ללקוח ולאנשי הפיתוח.
שלב 6: בדיקות שמישות מוקדמות (Usability Testing)
עוד לפני שיש עיצוב סופי, מבצעים טסטים ראשוניים:
מבחני שימוש (למשל: "מצא מוצר", "הירשם")
תצפית על התנהגות המשתמשים עם הסקיצות
תיקון כשלים, סידור מחדש, התאמות נגישות
שלב זה חוסך עשרות שעות תיקון לאחר עלייה לאוויר.
שלב 7: מסירה למעצבים ולפיתוח
לאחר אישור ה־Wireframes וה־Flows, מעבירים את החומרים למעצבים:
- הנחיות ל־UI.
- דגשים לתכנות פונקציונלי.
- מסמכים מתועדים + קבצי עבודה.
אנחנו ממשיכים ללוות את התהליך גם בשלב העיצוב והפיתוח – כדי לוודא שכל פרט נשמר.
למה כל זה חשוב?
UX מקצועי הוא לא שכבת צבע. הוא תשתית. תהליך כזה:
- חוסך טעויות יקרות בהמשך.
- מגביר את הסיכוי להצלחת המוצר.
- מונע קניבליזציה, כפילויות, חוויות סותרות.
- משפר משמעותית את שביעות רצון המשתמשים.
סיכום
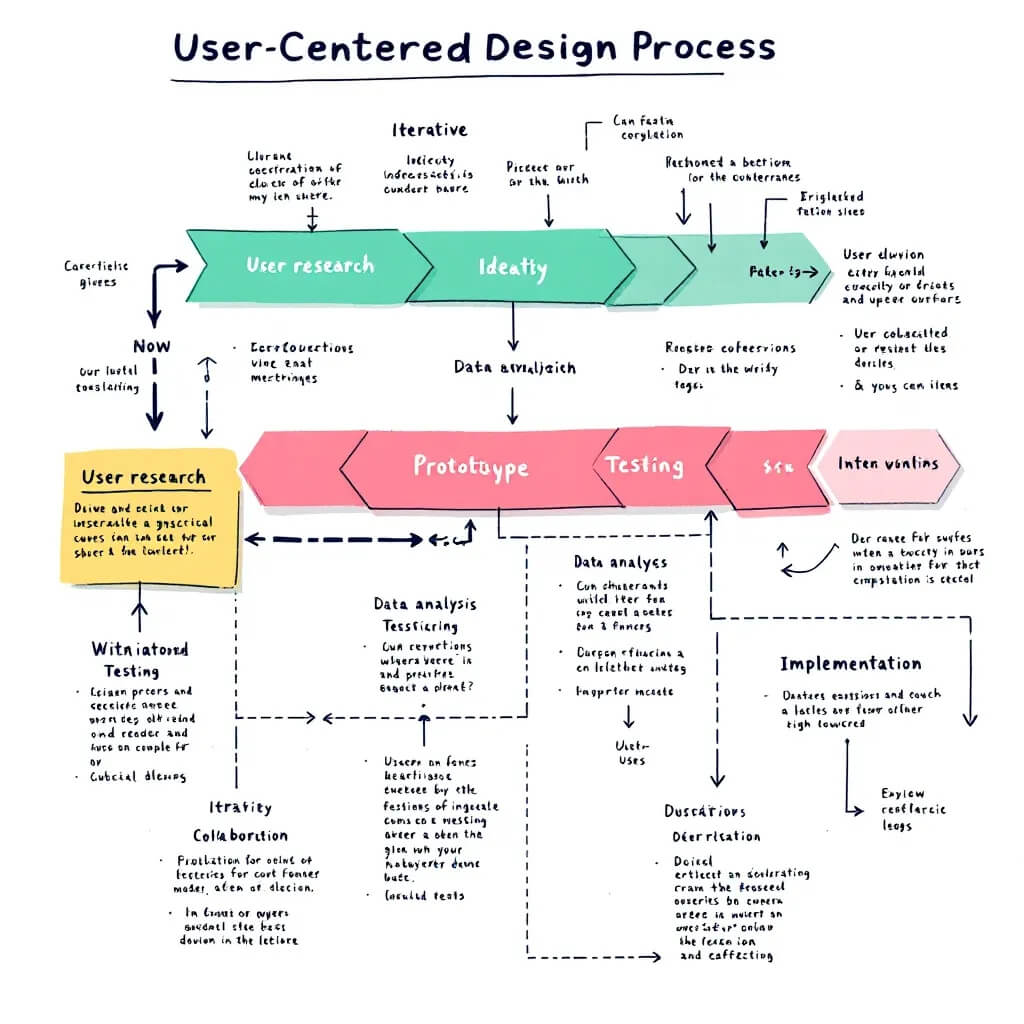
תהליך UX מקצועי כולל 7 שלבים עיקריים – מהבנת הבעיה העסקית ועד למסירה מוקפדת לפיתוח.
זה לא קסם ולא תחושת בטן – זו מתודולוגיה מוכחת שמביאה תוצאות.
ב־Dotvizion אנחנו מלווים אתכם לאורך כל הדרך, מהשאלות הראשונות ועד למסכים שמרגישים פשוט… נכונים.
רוצים להתחיל פרויקט UX מסודר? לחצו כאן וניצור חוויית משתמש שמקדמת את העסק שלכם.